Featherweight web services
Web services—sometimes written webservices—are a standards based way to share information and functionality between applications.
They are remote programs specialized to communicate with local ones. A web application that you can talk with directly, programmatically, without the hassle of twiddling drop down menus. Send the program strictly defined information about what you want within the parameters of its abilities, it churns out an answer back to you.
There is a good helping of current human knowledge available online, from concert schedules to the human genome and arachnid toxicity to phone numbers. It’s normally presented for humans, however, in web pages, or in FTP archives in disparate, unpredictable formats. In short, it’s not possible to access programmatically. Well, it’s possible, it’s just can’t be done robustly or with predictable success.
You can screen scrape, though this violates many sites’ terms of service. You can write clever page parsers that will get your data. They will break as easily as a web designer updates tags or layout or form item names. For every single site you want to interact with programmatically, you’d have to write a brand new, brittle, parsing grammar and fetching routine to get what you want.
It would be error-prone and expensive—even in the cases when it’s legal—to try to build a real enterprise on top of such a model.
Enter web services
Web services comprise several sometimes overlapping sets of protocols and standards. Some are poorly or only lately defined. Some like CORBA and RPC are used but waning due to their complexity. Some of the more powerful newer standards like UDDI and WSDL are often not used and even as they mature they may never be.

The two core standards that most web services rely upon are XML (eXtensible Markup Language) and SOAP (Simple Object Access Protocol). These provide predictable, assured data handling (via well-formedness and validity checks) and remotely driven control and functionality (via object interfaces). The strength is chiefly in the widespread adoption of the standard.
We’re here for a different style of web service. So we should define our term to avoid the obvious recriminations.
- featherweight web service
- n, an interaction between client and server applications consisting of a request, usually containing argument data, and response sent via HTTP; featherweight generally precludes full web service protocols like SOAP and WSDL.
You might be thinking, Whom does he think he’s fooling? That’s not a web service. And you’re right. In the full sense it’s not. Upon examination of web services at large, though, one is tempted to ask, Whom does the W3C think its fooling?
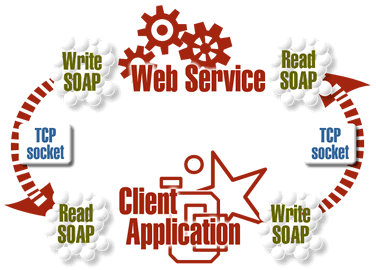
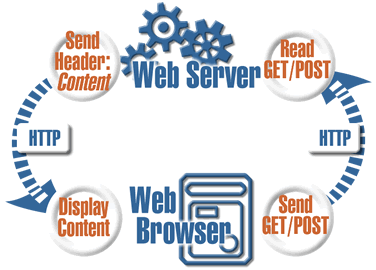
Because once you remove the frill and gilding of XML and the largely unused and only lately described WSDL and UDDI standards, you are left considering a diagram like so:

That is not to say that regular HTTP is equivalent to web services. It’s not. But at the basic level it does exactly the same thing in basically the same idiom and can achieve the same working functionality. There are several standards for web services other than SOAP and XML, but they’ve not enjoyed widespread adoption and, hence, are largely on their way to becoming historical footnotes.
HTTP or web service?
- Client forms a requst.
- Request contains predictably formatted data.
- Client sends request via TCP to server.
- Server interprets request data and forms response.
- Response contains metadata and content for client’s information.
- Response is sent back via TCP.
- Client accepts response, interprets, and puts it to some use.
What distinguishes the two immediately is SOAP. You could mimic XML-like data structures via POST requests; or even just POST XML directly. You could provide interfaces to your service to allow for commands to be sent along the lines of SOAP accessors and methods.
The main strength, again, is the acceptance of generalized standards. SOAP, and especially XML, happen to be standards that are fairly simple (XML is human readable), predictable, reliable, and deep (dealing with namespaces and nested data without XML or something like it is, as they say, non-trivial). When you add WSDL and UUDI, it becomes discoverable and gains a rudimentary programmatic intelligence. But, like all new, complex things, it’s not magic and it creates as many challenges as it solves.
The more they over-think the plumbing, the easier it is to stop up the drain.–Montgomery Scott, Star Trek IV
A featherweight web service
So, by featherweight we mean a web service simplistic. One where all the more powerful, and complex, protocols are dispensed. Featherweight relies strictly on the lightest possible protocol (well, UDP is lighter than TCP but that’s too light for our purposes): the GET protocol of web requests.
For what kind of problem is this approach suited?
Featherweight is right for problems that involve configure once, read often. Tiny applications that have dispatch trees with few nodes. Applications that are suited specifically to DOM and pan-browser issues. Situations where some coding and manipulation of data is desired without the overhead of non-standard languages and protocols; ie, not every networked desktop in the world is using XML yet but they all speak HTTP.
Why not JavaScript?
The answer is mostly obvious. Though JavaScript can be used as a server-side language, it’s about as popular as SNOBOL for it. JavaScript is typically, and for all the examples in this manual, executed within a browser; client-side.
Since the executing code has no place to get information outside itself but the browser’s DOM environment, there is little, on the surface, a JS web service could do.
No IO. It can’t open files. It can’t write files. It would be slow and perhaps the sloppiest possible choice for writing or reading XML. It can’t talk directly to databases. It can’t use sockets. It can’t send datagrams at the programmatic level. It basically comes off a total wash. Feh!
Why JavaScript?
Reading and writing files is expensive, slow, and fraught with security concerns. Databases and installed applications more so. XML is a great way of exchanging complicated or interrelated (namespace based) data but it’s grotesque overkill when an argument list of just a few variables is needed. The compatibility issues of OSes/desktops is K2 to the molehill of browser compatibility; it is impossible to use the same application code on differing OS. The same JavaScript, if written correctly, can be run on any up to date browser.
For every gain in power there is a gain in potential insecurity and places for the system to break down. For every standard piled on top, there is increased need for a sysadmin and the purchase of yet another O’Reilly book.
It is also the only way to get content into an HTML page remotely that exists within the page. That is to say, you can use server side includes (SSI) or other web server modules for local inclusion and manipulation of content. You can use iframes, and embedded objects, for including remotely sourced content. Neither is really a part of the page, they’re code wrappers and virtual windows. JavaScript allows you to write content directly in the page. There’s no other way to do it today.
Simple, plain text, interpreted code moved the mountains of the Internet. It can still push a little dirt around.
You’ve already seen JavaScript web services, guaranteed
Maybe you’re not sold yet. The cons are heavy. What use are those pros? What if you were told that the single most popular and single greatest revenue generating web service is JavaScript based?
You say that you’d already know of such thing if it really existed? You do already know.
Google AdSense. The inescapable, strangely user friendly, marketing which pervades the web. Why, here’s one now.
These kinds of light weight JavaScript web services are, in fact, ubiquitous.
There are hundreds of other services being delivered this way like WebSideStory’s HitBox, Alexa’s site tracking services, or Technorati’s Cosmos box. Many smaller non-commercial ventures provide services via JS as well. There’s a look at what’s out there in Brief survey of JS web services.

